

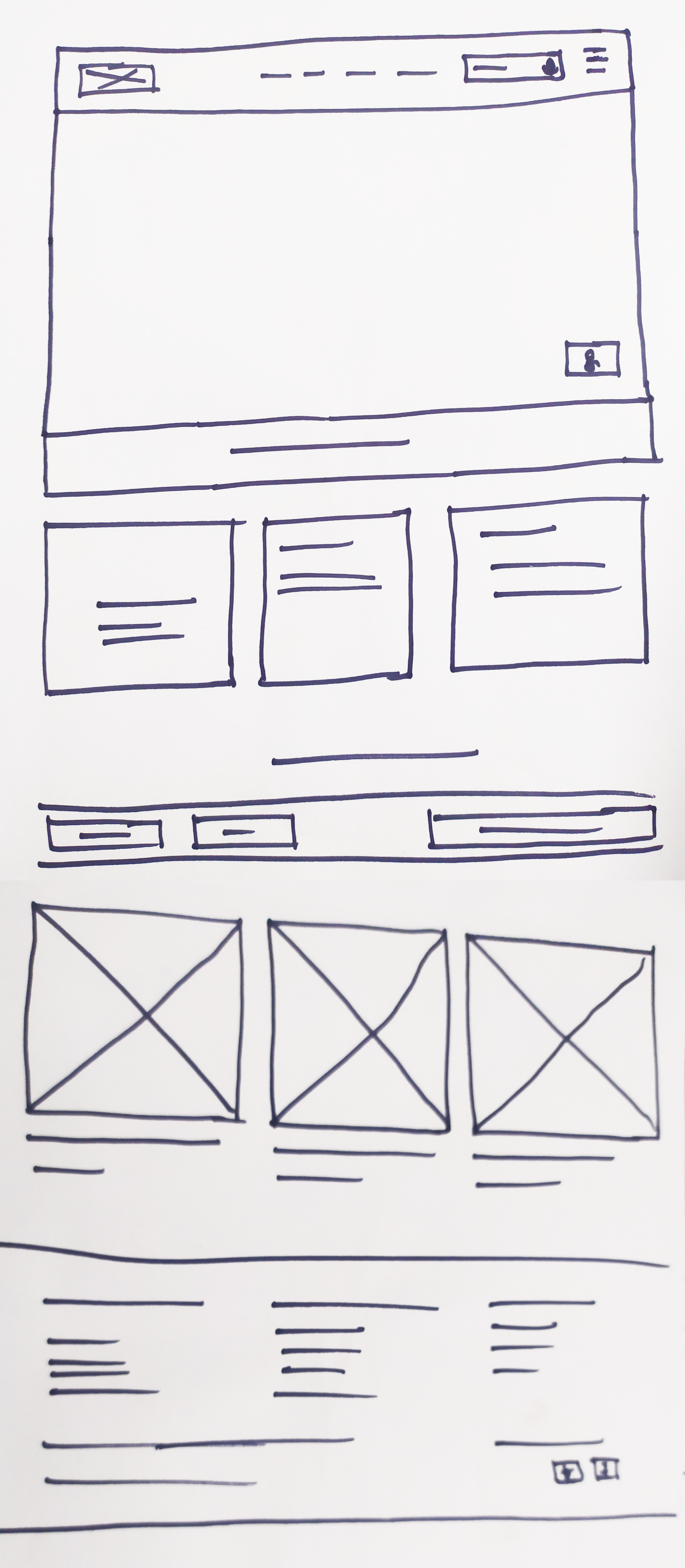
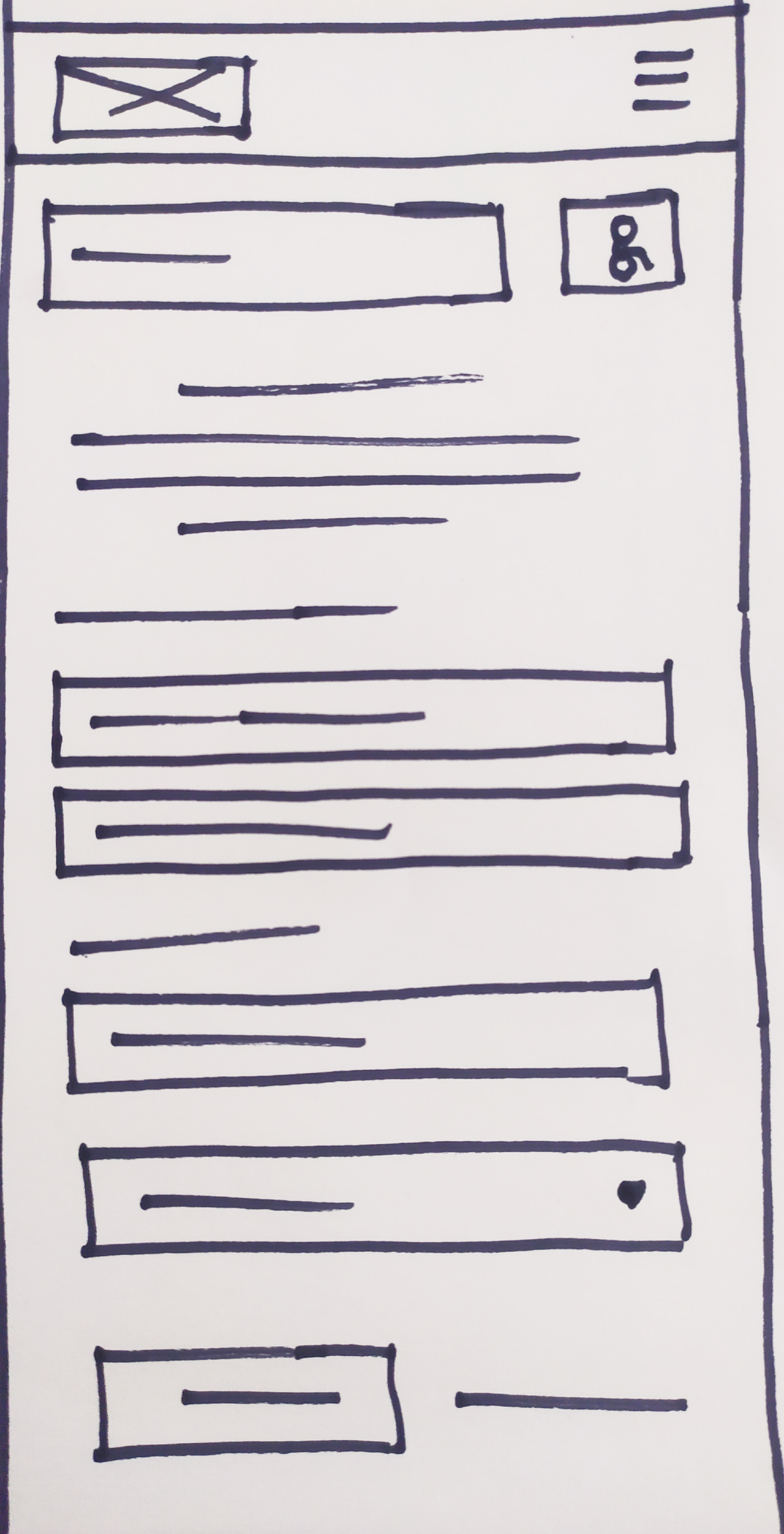
The focus was to address two of the most popular pages on the website, the Homepage and the Payment Page. Amendments to the homepage were initially sketched out:


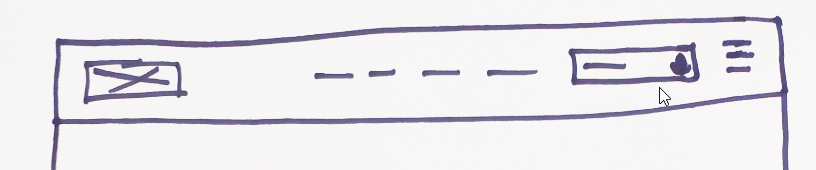
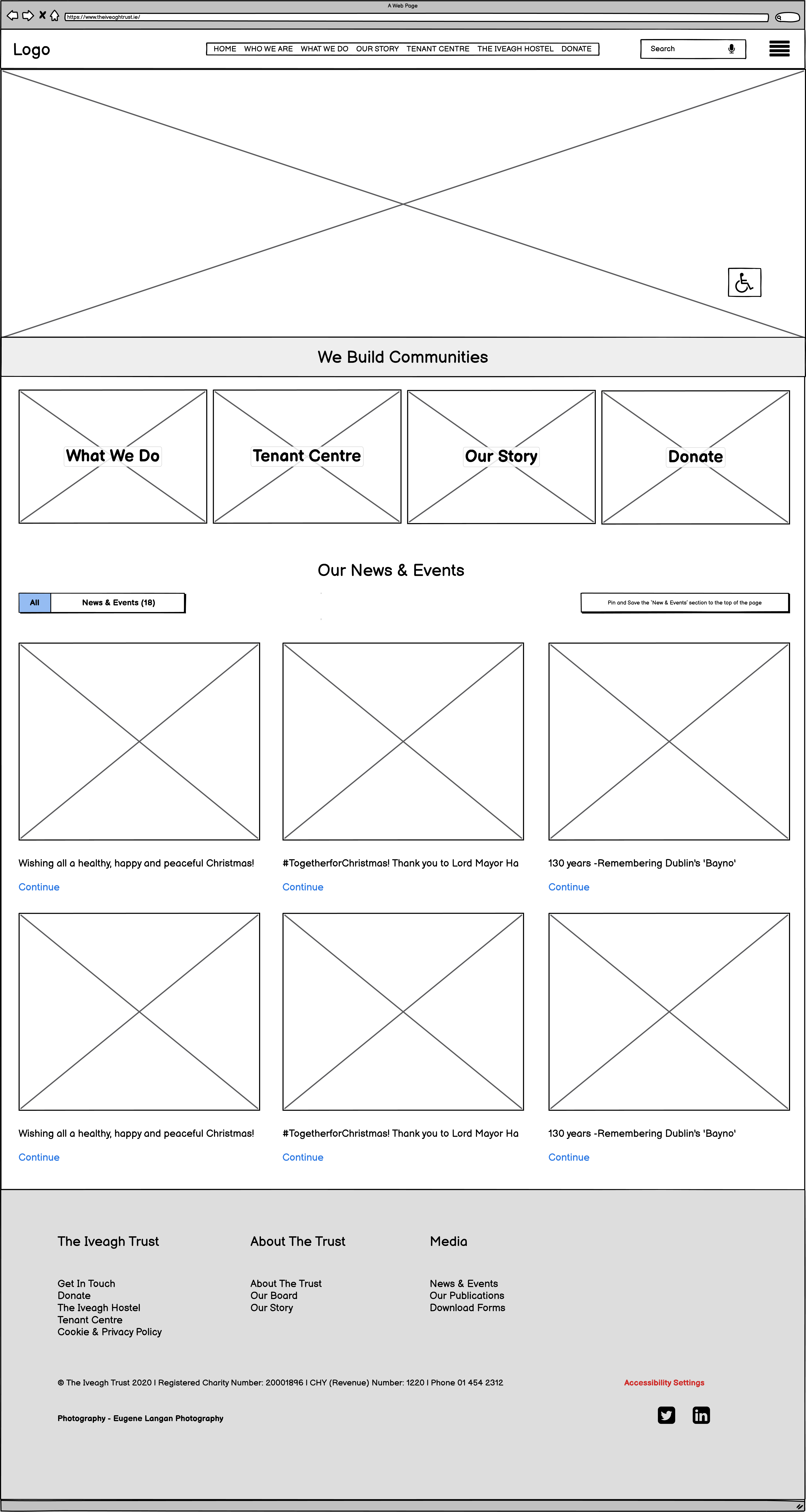
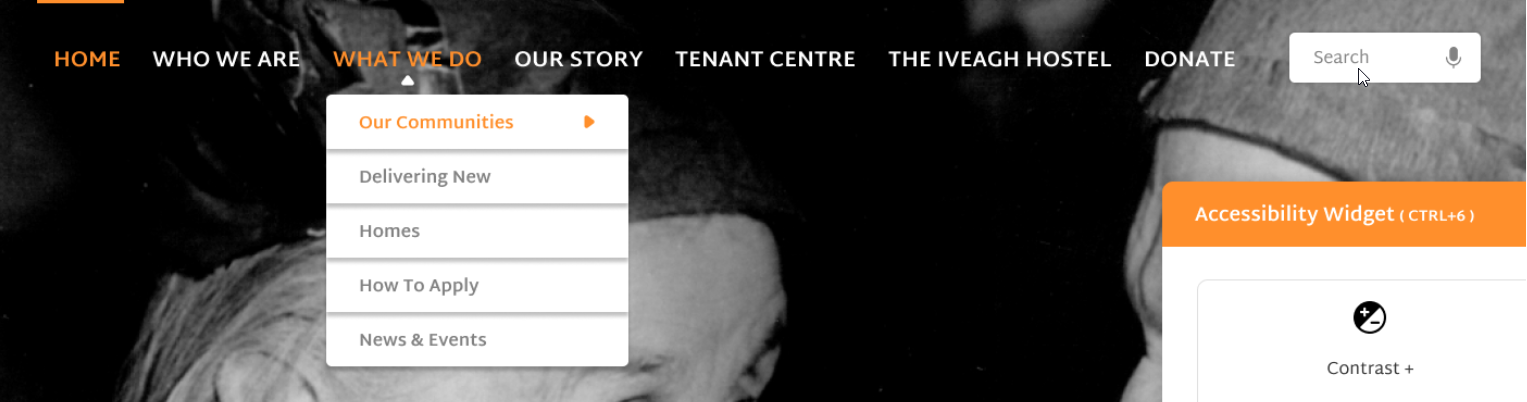
2. Embedding Traditional and Audio Search Functionality into the top navigation of the site

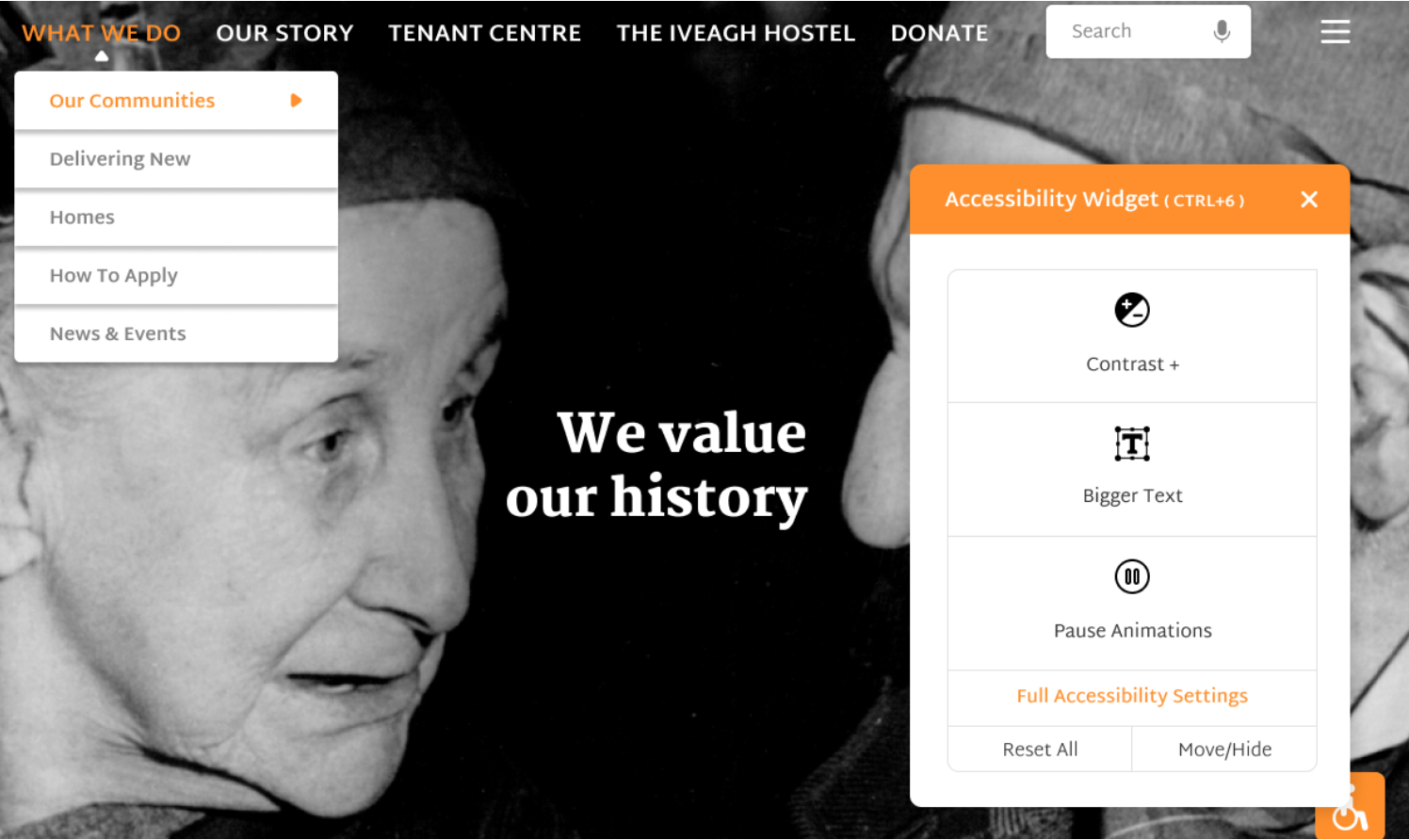
3. Giving the user the ability to stop the video on the homepage (using the Accessibility icon)

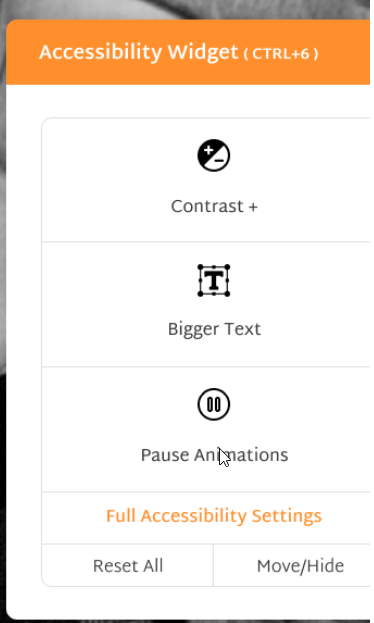
4. Embedding Accessibility Icons onto the header of the site (Contrast, Bigger Text and Pause Animation)

5. Signposting the Top Navigation Links


Note the Latest News section is now larger and is more con-formative rather than trying too hard to be cool and modern. Also, the information on the homepage currently has 20 articles, how current would they all be? Is 20 articles required? Reducing the number of articles should also help the page download speeds and another benefit is the length of the page is shorter.

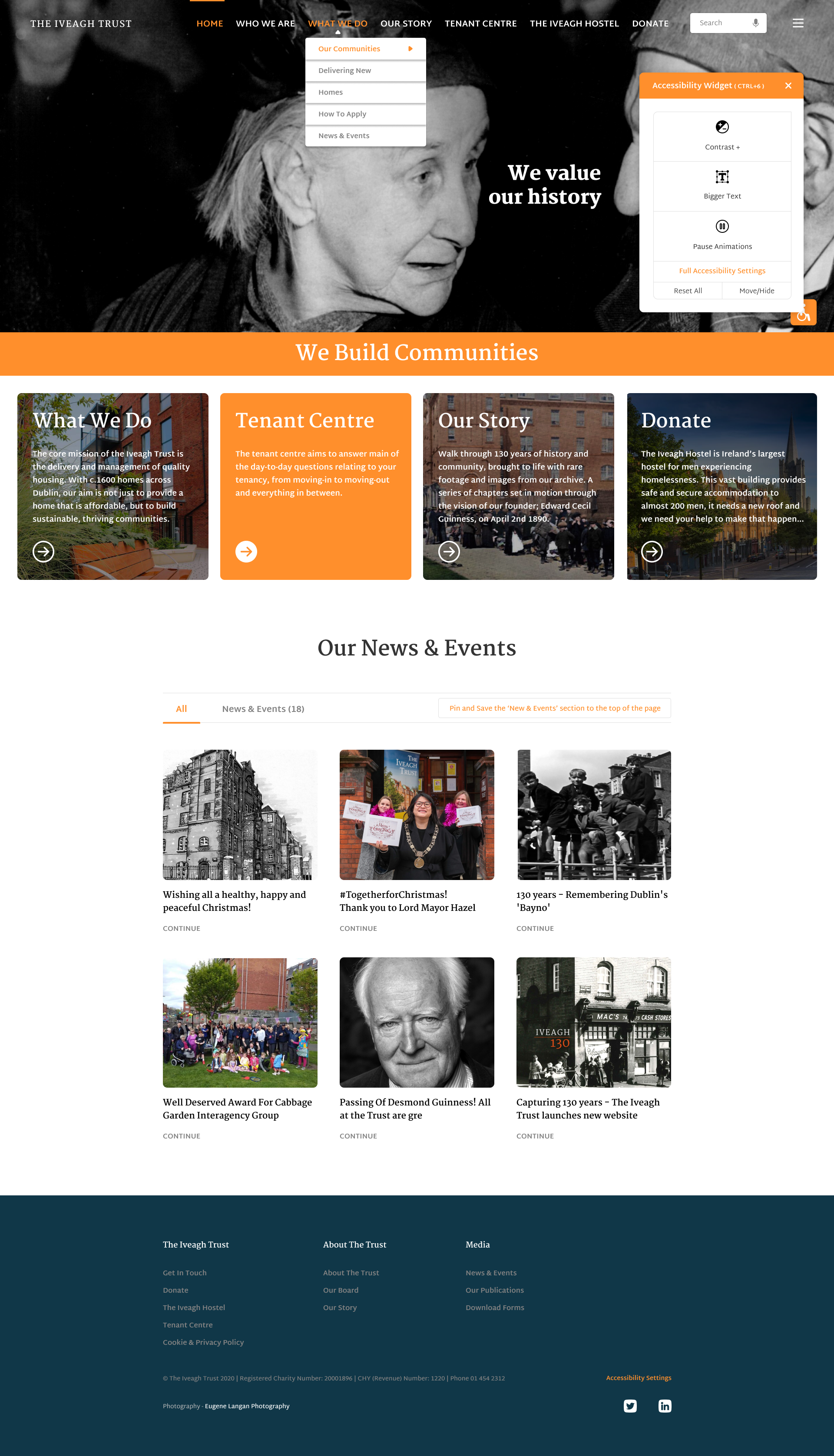
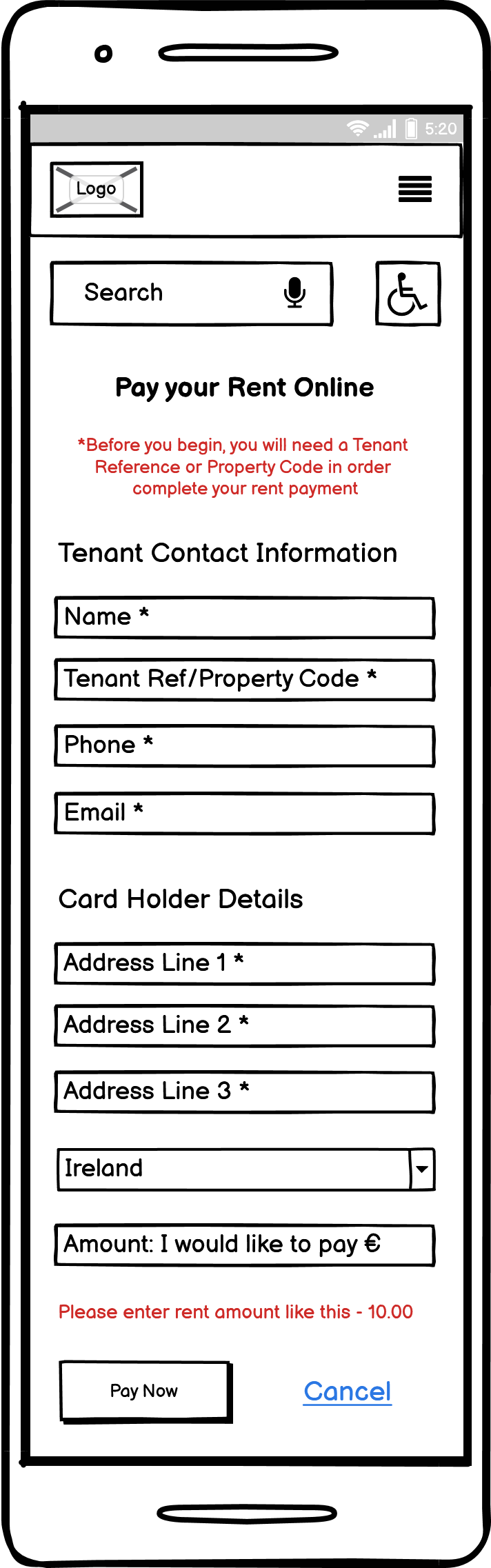
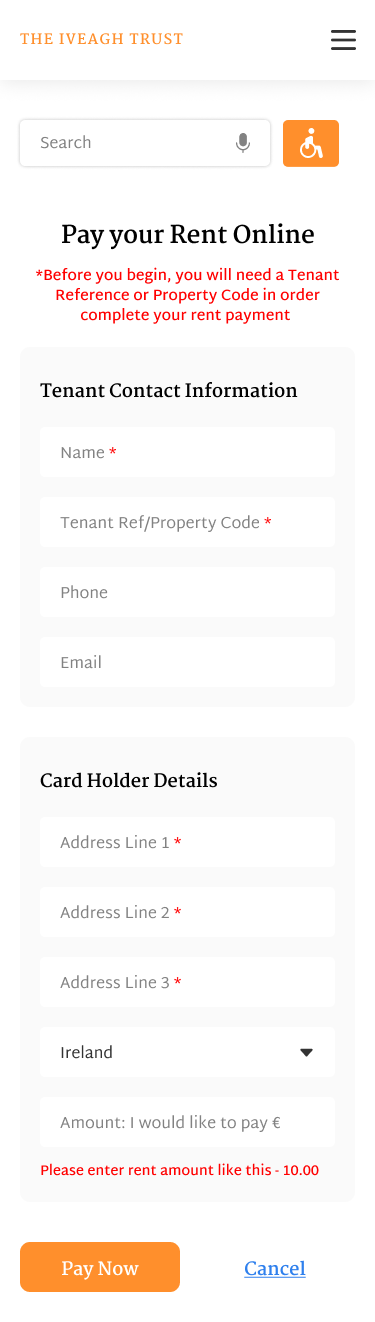
2. Embedding Traditional and Audio Search Functionality into the top navigation of the site

3. Giving the user the ability to stop the video on the homepage (using the Accessibility icon)

4. Embedding Accessibility Icons onto the homepage (Contrast, Bigger Text and Pause Animation)
![]()
5. Signposting the Top Navigation Links








The final stage of the project delves into the potential strengths and weaknesses of the process employed and allows for some further critical reflection.